New feature in version 1.4.6
What are Chord Grids?
Chord grids are an interesting feature of the ChordPro standard. They are a way to use the “Jazz Grille” format of notation within ChordPro songs. The original ChordPro implementation of these chord grids is very powerful, but also very complex. To use this feature with LivePrompter, I simplified chord grids a bit to make them fit smoothly into the overall LivePrompter concept.
In a nutshell, chord grids are typically instrumental sections of a song described by bars and chords, without any lyrics. A chord grid is made up of lines of chord cells and separators. Separators can be bar lines or simply spaces. A chord cell is simply a chord notated as elsewhere in LivePrompter, but without the square brackets. If you do not want to notate a chord in a specific cell, you can use a period “.” for an empty chord cell. Also, you can use single slashes to substitute chords, as well as one or more “minus” signs to designate a pause or break.
LivePrompter will format a section between {start_of_grid} and {end_of_grid} so that all chord cells and separators have the same width – as a result, the grid will be fully aligned, without being thrown out of balance by longer chord names.
How to define Chord Grids
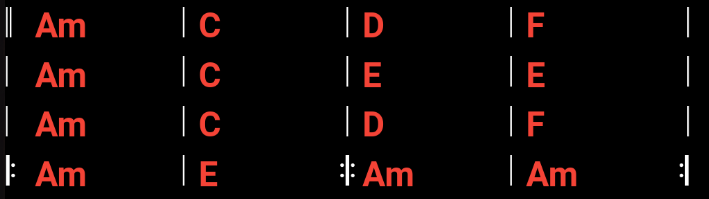
Let’s look at an example: The following code describes a simple chord grid. Note that every bar is composed of two chord cells, with the second chord cell left empty. This serves to make the grid a bit wider.
{start_of_grid}
|| Am . | C . | D . | F . |
| Am . | C . | E . | E . |
| Am . | C . | D . | F . |
|: Am . | E . :|: Am . | Am . :|
{end_of_grid}
Its output is then rendered as this:

You can see some of the different bar line types available:
- Standard bar lines: |
- Double bar lines: ||
- Repetition bar lines: |: 😐 :|:
- Closing lines: |.
With multiple chords in a bar, things become a bit more busy, e.g. like this:
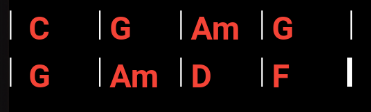
{sog}
|: C Em | Am C | F Am | Dm F |
| G G | Em G | C F | C G :|
{eog}
which translates to:

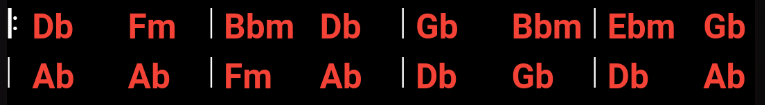
All chords will apply LivePrompter’s transposition settings, without throwing the layout out of whack, so applying +1 transposition to the previous example will be handled nicely:

Just the width of the grid has now become a bit too wide for the screen, so in this case, you’ll need to fiddle with {textsize:...}
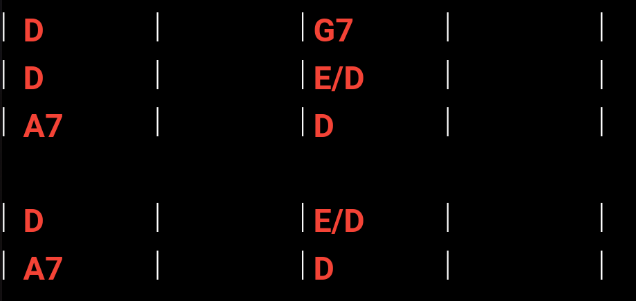
By the way: not all bars need to contain actual chords – if the chord from the previous bar continues, it makes sense to just use empty cells using “.”. Also, empty lines help break up complex songs:
{sog}
| D . | . . | G7 . | . . |
| D . | . . | E/D . | . . |
| A7 . | . . | D . | . . |
| D . | . . | E/D . | . . |
| A7 .| . .| D . | . . |
{eog}

An idea to note: not all bars need to have the same number of cells; it may make sense to expand one “crowded” bar in an otherwise less busy grid:
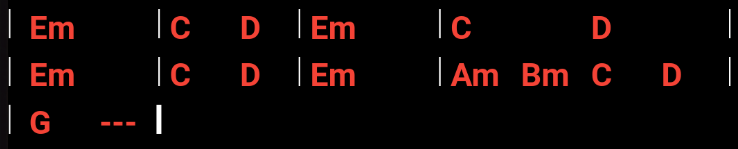
{sog}
|Em . | C D | Em . | C . D . |
|Em . | C D | Em . | Am Bm C D |
| G --- |.
{eog}
Bar 8 is the only one with four chords; having four cells in every bar (with three of them empty for most) would make the grid very wide, so in this case it makes sense to have the fourth column contain four cells and leave the rest at two. Here’s the result:

Note: all other directives of the original ChordPro chord grid functionality aren’t supported by LivePrompter, so if you have chord grids in your songs that are built for the original ChordPro format, you may need to edit them for them to work with LivePrompter. Some of these features are: specifying the number of cells in the start_of_grid tag, text in the left/right margin, and some others.
Advanced stuff
Defining a minimum width for chords
Sometimes you simply want to have a chord grid with one chord per bar. But if you only use one chord cell between bar lines, things become a bit cramped. To avoid having to add a second empty cell to every bar, you have two ways to add a bit of space after every chord.
Option 1: “padding” with underscores. If you want to make chords a bit wider, you can simply add underscores after them (which will be replaced with spaces in the output). Simply make one chord in your grid a bit wider by adding underscores; this will then affect the width of all chords:
{sog}
| C_____ | G | Am | G |
| G | Am | D | F |.
{eog}Option 2: define a minimum width in the start_of_grid command. If you add a numerical parameter after the start_of_grid command, this defines the minimum width of a chord cell by setting it to the width of the defined number of “M” characters.
{sog:3}
| C | G | Am | G |
| G | Am | D | F |.
{eog}Using one of these options makes it very simple to create one-chord-per-bar charts without them becoming too narrow:

Chords in Parentheses
LivePrompter allows chords in parentheses in chord grids. This can be useful especially in repeating sections, where a turnaround chord is only used in one of the repetitions:

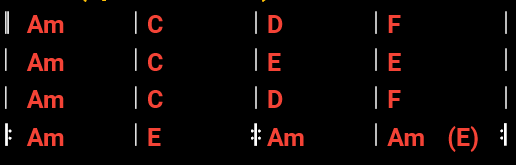
Source looks like this:
{start_of_grid}
|| Am . | C . | D . | F . |
| Am . | C . | E . | E . |
| Am . | C . | D . | F . |
|: Am . | E . :|: Am . | Am (E) :|
{end_of_grid}
Comments and Custom Comments in Chord Grids
Commenting chord grids was originally a bit cumbersome – start a chord grid, write a few bars, then end the chord grid and create comments / custom comments, then start another chord grid… A lot of boilerplate and thus unwieldy source files. Also, since the sizing of chord cells is specific to one grid, splitting up a chord grid wasn’t really nice to look at. So I decided to enable writing comments within chord grids to make this easier.
Since chord grids have a more limited syntax than the rest of chordpro files, there is no need to use tag brackets – you simply insert short commands for comments and custom comments:
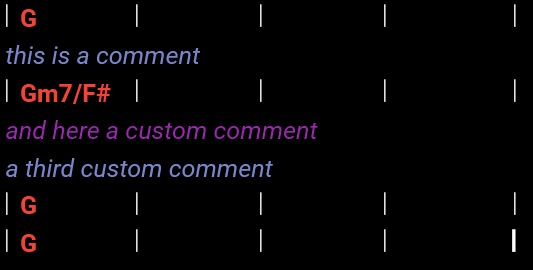
{sog:3}
| G | . | . | . |
c: this is a comment
| Gm7/F#___ | . | . | . |
cc7: and here a custom comment
cc6: one more custom comment (hidden)
cc8: a third custom comment
| G | . | . | . |
cc3: custom comment
| G | . | . | . |.
{eog}So you use the short forms of the comment and customcomment commands: c: and cc# in separate lines – that’s all. The result looks like this (in this case, ShowCustomComments is set to “78”):

Using Tilde to combine chords in one cell
In the ChordPro standard for chord grids, the tilde character “~” allows you to combine two chords in one logical cell. This makes it easier to create some layouts, e.g. if you have one chord per bar for most of the grid, and simply want to put two chords in one specific bar without having to use two cells per bar for all of the grid or in order to convert a two-chord-per-bar grid to a four-chord-per-bar grid just for one measure:
{sog}
| G . | A D | D~C G | G .|
{eog}

Repeat marks
You have the ability to create repeat marks for one or multiple chord cells. Simply insert one “%” character per chord cell that you want to cover with the repeat; the result will be a “%” repeat mark centered across these cells. So if you have two cells per bar, use “%%” to denote a repeat of one bar, use “%%%%” to repeat two bars.
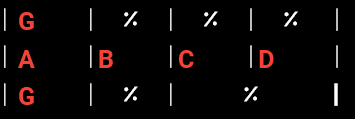
Here is an example with one cell per bar:
{sog:3}
| G | % | % | % |
| A | B | C | D |
| G | % | %% |.
{eog}